It is a cliche that ‘a picture is worth a thousand words’, but that is a conservative estimate. Certainly for the AmiBroker community, the ease with which images can be included in Users’ Knowledge Base (UKB) posts turns the ‘elephants graveyard’ of archival code, at the AFL library, into a garden of Eden. To take advantage of that opportunity, however, requires that authors have a basic knowledge of graphics software.
Note: The author assumes that UKB authors don’t want to learn anymore about the subject than they absolutely have to so the content of this section has been kept to a bare minimum. The bias of this article is to include the detail in the links where it becomes an optional extra.
Graphics software is software that directly manipulates images. Basic level graphics programs allow users to crop, markup and change the format of images as a minimum. Obviously advanced programs are capable of a lot more but for the UKB site professional level publishing is not a requirement.
One of the main difference between programs is the method of screen capture that is used. Basic level graphics programs generally rely on the screen capture ‘ tools’ that are inbuilt to operating systems, while advanced programs expand the screen capture capabilities.
For additional information on screen capture refer to: Wikipedia >> Screen Capture or About >> Screenshots, Tips, Software Reviews and Links to Software
The main features, of interest to authors, that are available in more advanced programs but not available at the basic level are:
- 1) Copying a region of the screen.
- 2) Copying a freeform section of the screen.
- 3) Copying selected menu bars or objects.
- 4) Including the cursor in screen-shots.
- 5) Adding custom borders to captured images.
- 6) User selected outputs (clipboard, editor, file, Word document, email etc).
- 7) Image resizing (especially advanced resizing that maintains image quality).
Graphics is a career in itself but for the novice UKB author there are only three essential questions to be answered:
What software should I use?
It is a question of personal choice. The author has used MicroSoft Paint, in combination with Windows Live Writer, and produced reasonable images. By comparison to commercial software that duo can do everything required for UKB posting with the exception of adding custom borders.
A tutorial on using MicroSoft Paint has been included in this section as a starting point and to introduce graphic novices to the scope of issues they will encounter on their first attempts to ‘post with pictures’.
Refer to the Resources Links on this page for additional leads to software, software reviews and background information.
Which image format is the best?
Unfortunately, even the experts don’t seem to be able to agree entirely and discussion on the topic soon heads into the ‘tech-talk stratosphere’ . The author takes the easy way out by deferring to the experts via the links in the reference section below.
As a rule of thumb GIF, PNG and JPEG are internet compliant and the pick of the current crop. JPEG files are smaller but they are subject to degradation with repeated saves. PNG is the recommended format for a master image that is likely to be subjected to this type of treatment.
Size is an issue, albeit a minor one with regard to the UKB (keep in mind that upload time for authors and download time for readers will increase with file size).
A full-screen image (1280 X 1024 pixels) of the authors desktop, saved locally, had the following file sizes:
.BMP – 3.8 MB
.TIF – 1.5 MB
.PNG – 0.9 MB
.GIF – 0.3 MB
.JPG – 0.1 MB
The .PNG version was reduced from 0.9 MB to 0.7 MB when it was ‘shrunk’ to 896 x 716 pixels.
Why are some of the images in my posts grainy?
There are two common reasons why images inserted into UKB posts lose quality.
Depending on the format used, images tend to degrade as they are continually saved. As a rule of thumb minimize the number of times images are manhandled and use a file format that is suitable for that task.
The second and most important reason is that screen captured images are bitmaps and if they are resized they can lose quality very quickly. The extent of image degradation depends on the skill of the editor and the software used. With basic software it is a certainty that significant loses will occur when images are ‘shrunk’.
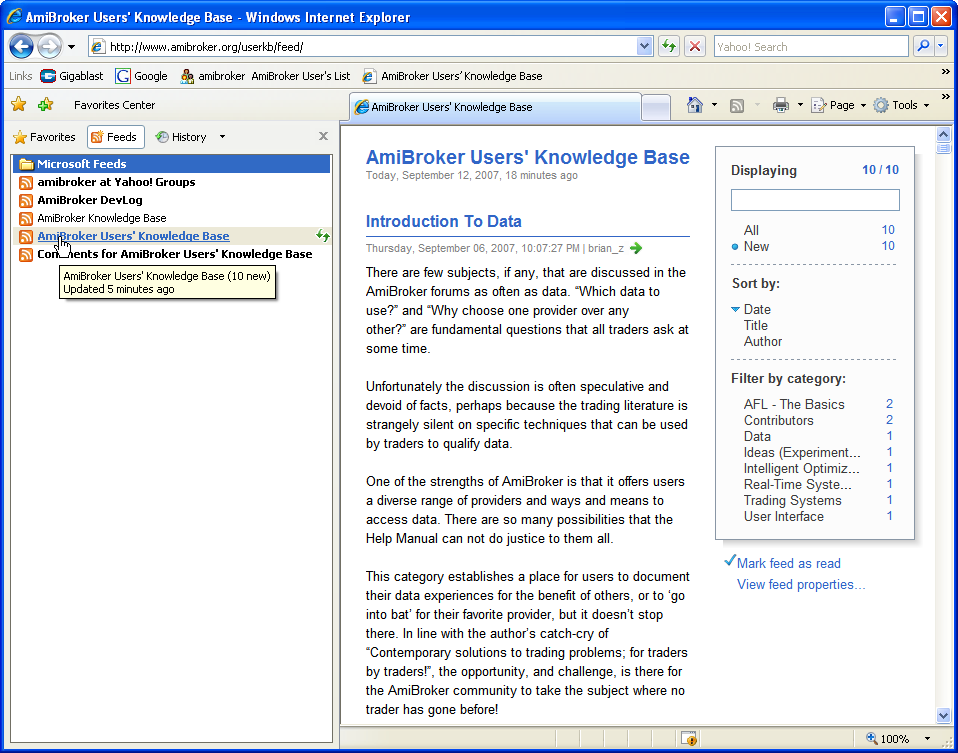
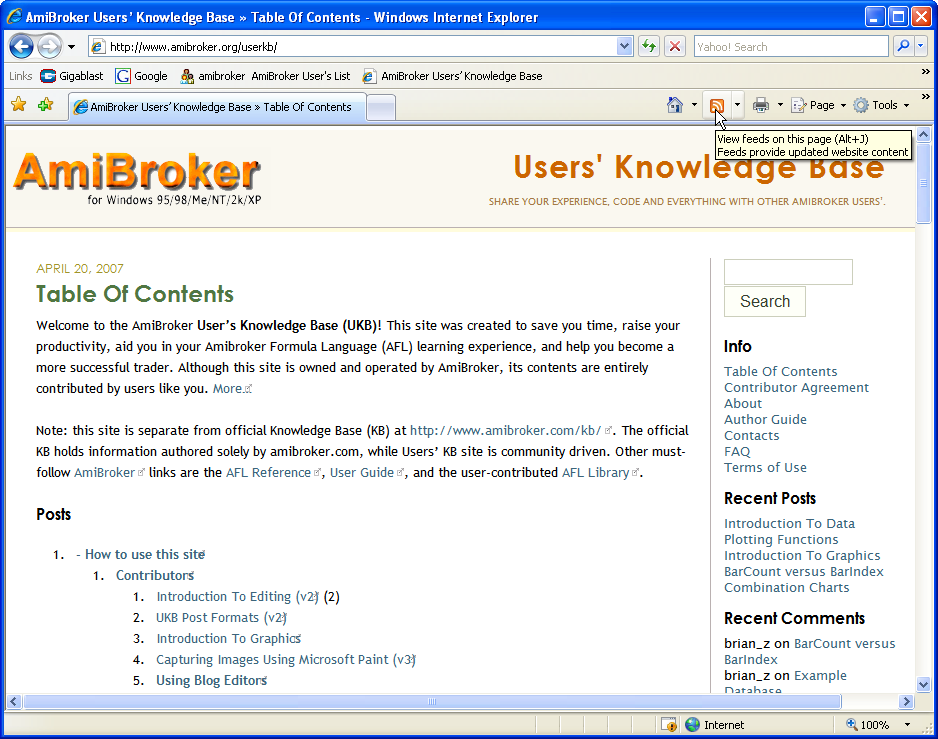
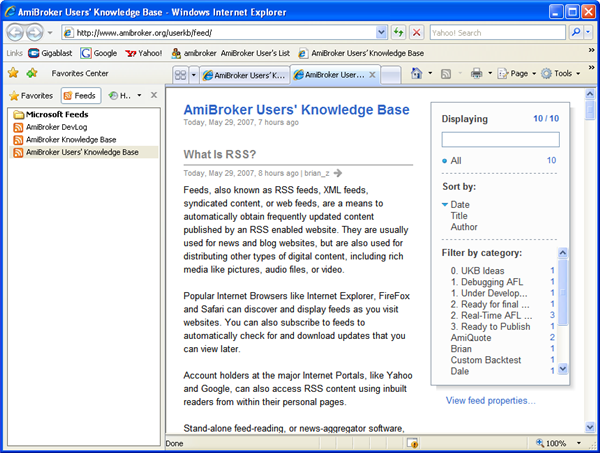
This presents a challenge to authors as the UKB site has a sidebar at the top of the page which reduces the available screen width for the opening section of the post. As well as that, some RSS Feed Readers, like Internet Explorer, have a permanent sidebar, so full size images used in posts will be cut off by the sidebar no matter where they appear in the post. The only way to avoid this is too reduce the size of images and that brings a ‘catch 22’ situation into play for authors. Also keep in mind that images will display in a different way on different machines and that a full-screen image on one computer might have to be scrolled to be viewed on another machine so generally speaking ‘smaller is better’.
In the UKB article Capturing Images Using Microsoft Paint some ‘rough and ready’ ways of producing quality scaled down images are demonstrated, however they all require compromising the integrity of the full-screen shot. Sometimes, due to the detail involved, it is necessary to use a large image anyway. In those cases it is better to use the image further down the page to avoid conflict with the opening sidebar.
The only ‘professional’ way to downsize images is to use a ‘good’ editing program with advanced resizing algorithms but that is a specialist topic (a few relevant links have been included in the reference section for those readers who possess an unquenchable curiosity).
Another less common contributor to image degradation can be the failure to lock the image ratio before resizing. Always lock the width to height ratio to the original before changing the size.
Compressing images can also affect their quality. Avoid compression wherever possible and use a format that has loss-less compression (PNG or GIF).
RESOURCE LINKS
Reference:
1) Link to a tutorial on Vista’s Snipping Tool: About >> Snipping Tool
2) Link to an introductory article comparing Bitmap to Vector graphics: About >> Two Types Of Graphics Software
3) Link to an article on Bitmap resizing and image quality: About >> Bitmap Image Editing and Software
4) Link to an article comparing image formats and discussing loss of quality when saving images: GIF, JPEG or PNG For Web Images?
5) Link to a commercial site with a demo of bicubic resampling: Photoshop Support >> Bicubic Sharper
6) Link to an article on re-sampling techniques (interpolation): Image interpolation
Software:
1) Link to a commercial screen capture program: Techsmith Corporation >> SnagIt
2) Link to a free image editing program by French developer Antonio Da Cruz : Photofiltre
3) Link to a free image editing program by Bosnian developer Irfan Skiljan: IrfanView
4) Free virtual pixel ruler: Pixel Ruler
5) Link to a suite of freeware/low cost image management programs: FastStone >> PhotoResizer, Capture, ImageViewer
 Filed by brian_z at 4:11 am under Database Management Resources
Filed by brian_z at 4:11 am under Database Management Resources