March 9, 2008
Button Rotate
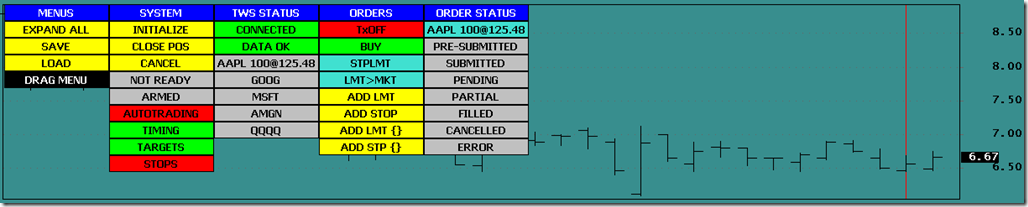
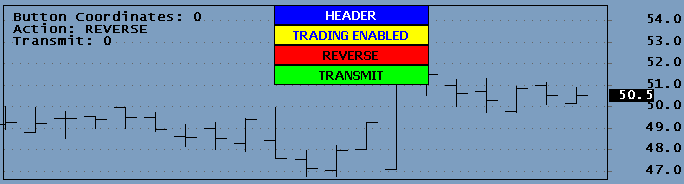
A ButtonRotate function is like a ParamToggle() but with multiple states. The ButtonRotate function returns the label displayed on the button, and selects the next label each time you click the button. In the example below the ButtonRotate is used to select the next action, which can be Buy, Sell, Short, Cover, Cash, or Reverse. The end result of using this function is similar to using the ParamList() however it is much quicker to use. When the action is selected the order can be transmitted using the Transmit ButtonTrigger().The function returns the displayed label; sometimes the label can be used directly in PlaceOrder(), at other times you may have to use an if() comparison to know which action to perform. For debugging purposes the Title shows the returned values:
The ButtonRotate() is listed below for discussion. There is no need to copy this because it is included in the Include file at the end of this post.
function ButtonRotate( LabelStr, BackColorStr, TextColorStr ) { global ColNumber, RowNumber, ColName, ColExpanded; if ( ColExpanded ) { ColName = VarGetText( "ColName" ); RowNumber = Nz( kStaticVarGet( "RowNumber" + ColName ) ) + 1; kStaticVarSet( "RowNumber" + ColName, RowNumber ); Rotate = GetButtonClick( ColNumber, RowNumber ); if ( Rotate OR IsNull( StaticVarGet("RotateInit"+ ColName + RowNumber ) ) ) { RotateIndex = Nz( kStaticVarGet( "RotateIndex" + ColName + RowNumber ) ); if ( StrExtract( LabelStr, RotateIndex + 1) != "" ) RotateIndex++; else RotateIndex = 0; kStaticVarSet( "RotateIndex" + ColName + RowNumber, RotateIndex ); Label = StrExtract( LabelStr, RotateIndex ); if ( StrExtract( BackColorStr, RotateIndex ) == "" ) BackColor = StrToNum( StrExtract( BackColorStr, 0 ) ); else BackColor = StrToNum( StrExtract( BackColorStr, RotateIndex ) ); if ( StrExtract( TextColorStr, RotateIndex ) == "" ) TextColor = StrToNum( StrExtract( TextColorStr, 0 ) ); else TextColor = StrToNum( StrExtract( TextColorStr, RotateIndex ) ); kStaticVarSetText( "Label" + ColName + RowNumber, Label ); kStaticVarSet( "TextColor" + ColName + RowNumber, TextColor ); kStaticVarSet( "BackColor" + ColName + RowNumber, BackColor ); StaticVarSet("RotateInit"+ ColName + RowNumber, True); } } Label = kStaticVarGetText( "Label" + ColName + RowNumber); return Label; }
Referring to the above code you’ll see the usual ColExpanded variable that determines whether this button will be displayed. A RotateInit var is used to detect whether the button has been initialized, i.e., whether is was assigned colors and text. Each time the function is called the RotateIndex incremented. This index is used to extract the proper label and color from the csv encoded options in the string argument for the function.
The code below demonstrates how the ButtonRotate is used. Note that for brevity I used digits to indicate colors. You can also use constants like ColorRed, ColorBlue, etc.
#include <ControlPanelInclude-004.afl> global ColNumber; RequestTimedRefresh(1); ButtonHeight = Param("Button Height",20,5,200,1); ButtonWidth = Param("Button Width",120,5,200,1); PanelYoffset = Param("Button Row Offset (px)",10,0,Status("pxheight"),1); PanelXoffset = Param("Button Column Offset (px)",10,0,Status("pxwidth"),1); FontRatio = Param("Font: ButtonHeight ratio",2,1,20,0.1); DoubleClickInterval = Param("Double Click Max. Interval",330,1,1000,1); ButtonColumnBegin( "1" ); ButtonHeader( "HEADER", colorBlue, colorBlue,colorWhite); ButtonText( "TRADING ENABLED", colorYellow, colorBlue); Action=ButtonRotate( "BUY,SELL,SHORT,COVER,CASH,REVERSE", "6,5,1,3,2,4", "2,3,4,5,6,1" ); Transmit = ButtonTrigger( "TRANSMIT", colorBrightGreen, colorRed, colorBlack); ButtonColumnEnd( ); ClickCoordinates = Nz(StaticVarGet("ClickCoordinates")); switch( ClickCoordinates ) { case 101: // Perform Button task 101 here break; case 102: // Perform Button task 102 here break; // etc. } Plot(C,"",1,128); Title = "\n"+ "Button Coordinates: "+ClickCoordinates+"\n"+ "Action: "+Action+"\n"+
As always, here follows the revised Include file with the ButtonRotate() included.
// ControlPanelInclude-004.afl procedure kStaticVarSet( SName, SValue ) { ChartID = GetChartID(); InIndicator = Status("Action") == 1; if( InIndicator ) StaticVarSet(Sname+ChartID, Svalue); } function kStaticVarGet( SName ) { ChartID = GetChartID(); Var = StaticVarGet(Sname+ChartID); return Var; } procedure kStaticVarSetText( SName, SValue ) { ChartID = GetChartID(); InIndicator = Status("Action") == 1; if( InIndicator ) StaticVarSetText(Sname+ChartID, Svalue); } function kStaticVarGetText( SName ) { ChartID = GetChartID(); return StaticVarGetText(Sname+ChartID); } function NewColumn() { VarSet("ColNumber", 0); } function GetButtonClick( ColNumber, RowNumber ) { global PanelYoffset, PanelXoffset, ButtonHeight, ButtonWidth; LButtonDown = GetCursorMouseButtons() == 9; Click = False; if( LButtonDown ) { ULButtonX = PanelXoffset + (ColNumber-1) * ButtonWidth; LRButtonX = ULButtonX + ButtonWidth; ULButtonY = (RowNumber -1) * ButtonHeight + PanelYoffset; LRButtonY = ULButtonY + ButtonHeight; MouseCoord = Nz(StaticVarGet("ClickCoordinates")); if( MouseCoord == 0 AND LButtonDown ) { MousePx = GetCursorXPosition( 1 ); MousePy = GetCursorYPosition( 1 ); if( MousePx > ULButtonX AND MousePx < LRButtonX AND MousePy > ULButtonY AND MousePy < LRButtonY ) { StaticVarSet("ClickCoordinates",ColNumber*100+RowNumber); Click = 1; } } } return Click; } function ButtonColumnBegin( ColName ) { global FontRatio, ColName, ColNumber, ButtonHeight, ButtonWidth, PanelXoffset, PanelYoffset, Colname; ColNumber = VarGet("ColNumber"); if( IsEmpty( ColNumber ) ) { VarSet("ColNumber",1); StaticVarSet("ClickCoordinates",0); } else VarSet("ColNumber", ++ColNumber); ColName = ColName+GetChartID(); kStaticVarSet("RowNumber"+ColName, 0); VarSetText("ColName",ColName); GfxSetOverlayMode( 0 ); GfxSelectFont( "Tahoma", ButtonHeight/FontRatio, 800 ); GfxSelectPen( colorBlack ); GfxSetBkMode( 1 ); } function ButtonHeader( Label, backColor1, BackColor2, TextColor) { global ColNumber, RowNumber, ColExpanded, Colname; RowNumber = Nz(kStaticVarGet("RowNumber"+ColName))+1; kStaticVarSet("RowNumber"+ColName, RowNumber); SingleClick = GetButtonClick( ColNumber, RowNumber ); BackColor = backColor1; ColExpanded = Nz(kStaticVarGet(ColName+"ColExpanded")); if( SingleClick ) { BackColor = backColor2; ColExpanded = Nz(kStaticVarGet(ColName+"ColExpanded")); if( ColExpanded ) kStaticVarSet(ColName+"ColExpanded", False); else kStaticVarSet(ColName+"ColExpanded", True); } ColExpanded = Nz(kStaticVarGet(ColName+"ColExpanded")); kStaticVarSetText("Label"+ColName+RowNumber, Label); kStaticVarSet("TextColor"+ColName+RowNumber, TextColor); kStaticVarSet("BackColor"+ColName+RowNumber, backColor); } function ButtonText( Label, backColor, TextColor) { global ColNumber, RowNumber, Colname; ColExpanded = Nz(kStaticVarGet(ColName+"ColExpanded")); if( ColExpanded ) { ColName = VarGetText("ColName"); RowNumber = Nz(kStaticVarGet("RowNumber"+ColName))+1; kStaticVarSet("RowNumber"+ColName, RowNumber); kStaticVarSetText("Label"+ColName+RowNumber, Label); kStaticVarSet("TextColor"+ColName+RowNumber, TextColor); kStaticVarSet("BackColor"+ColName+RowNumber, backColor); } } function ButtonTrigger( Label, backColor1, BackColor2, TextColor) { global ColNumber, RowNumber, ColName; ColExpanded = Nz(kStaticVarGet(ColName+"ColExpanded")); if( ColExpanded ) { ColName = VarGetText("ColName"); RowNumber = Nz(kStaticVarGet("RowNumber"+ColName))+1; kStaticVarSet("RowNumber"+ColName, RowNumber); Trigger = GetButtonClick( ColNumber, RowNumber ); if( Trigger ) BackColor = backColor2; else BackColor = backColor1; kStaticVarSetText("Label"+ColName+RowNumber, Label); kStaticVarSet("TextColor"+ColName+RowNumber, TextColor); kStaticVarSet("BackColor"+ColName+RowNumber, backColor); } else Trigger = 0; return Trigger; } function ButtonRotate( LabelStr, BackColorStr, TextColorStr ) { global ColNumber, RowNumber, ColName, ColExpanded; if ( ColExpanded ) { ColName = VarGetText( "ColName" ); RowNumber = Nz( kStaticVarGet( "RowNumber" + ColName ) ) + 1; kStaticVarSet( "RowNumber" + ColName, RowNumber ); Rotate = GetButtonClick( ColNumber, RowNumber ); if ( Rotate OR IsNull( StaticVarGet("RotateInit"+ ColName + RowNumber ) ) ) { RotateIndex = Nz( kStaticVarGet( "RotateIndex" + ColName + RowNumber ) ); if ( StrExtract( LabelStr, RotateIndex + 1) != "" ) RotateIndex++; else RotateIndex = 0; kStaticVarSet( "RotateIndex" + ColName + RowNumber, RotateIndex ); Label = StrExtract( LabelStr, RotateIndex ); if ( StrExtract( BackColorStr, RotateIndex ) == "" ) BackColor = StrToNum( StrExtract( BackColorStr, 0 ) ); else BackColor = StrToNum( StrExtract( BackColorStr, RotateIndex ) ); if ( StrExtract( TextColorStr, RotateIndex ) == "" ) TextColor = StrToNum( StrExtract( TextColorStr, 0 ) ); else TextColor = StrToNum( StrExtract( TextColorStr, RotateIndex ) ); kStaticVarSetText( "Label" + ColName + RowNumber, Label ); kStaticVarSet( "TextColor" + ColName + RowNumber, TextColor ); kStaticVarSet( "BackColor" + ColName + RowNumber, BackColor ); StaticVarSet("RotateInit"+ ColName + RowNumber, True); } } Label = kStaticVarGetText( "Label" + ColName + RowNumber); return Label; } function ButtonColumnEnd() { global ButtonHeight, ButtonWidth, PanelYoffset, PanelXoffset, ColNumber, RowNumber, ColName; ChartIDStr = NumToStr(GetChartID(),1.0,False); ULButtonX = PanelXoffset + (ColNumber-1) * ButtonWidth; LRButtonX = ULButtonX + ButtonWidth; for( Row = 1; Row <= RowNumber; Row++ ) { ULButtonY = (Row-1) * ButtonHeight + PanelYoffset; LRButtonY = ULButtonY + ButtonHeight; Label = kStaticVarGetText("Label"+ColName+Row); TextColor = Nz(kStaticVarGet("TextColor"+ColName+Row)); BackColor = Nz(kStaticVarGet("BackColor"+ColName+Row)); GfxSelectSolidBrush( BackColor); GfxRectangle( ULButtonX, ULButtonY, LRButtonX, LRButtonY ); GfxSetBkColor( BackColor); GfxSetTextColor( TextColor ); GfxDrawText( Label, ULButtonX, ULButtonY, LRButtonX, LRButtonY, 32 | 1 | 4); }
 Filed by Herman at 10:52 pm under Real-Time Control-Panels
Filed by Herman at 10:52 pm under Real-Time Control-Panels
Comments Off on Button Rotate



![clip_image002[5]](http://www.amibroker.org/userkb/wp-content/uploads/2008/03/clip-image0025-thumb.jpg)